30+ angular google maps draw route
Issue 868 angular-uiangular-google-maps. To generate that image we have this URL.

Top 30 Pyspark Interview Questions And Answers Besant Technologies
Integrate Google Maps Using Angular In MVC 5 9232017 122949 AM.

. Here we will discuss a sample Map image returned using Googles Static Map API. First of all if you want to get Google Maps API going with AngularJS you have two solutions. Npm install agmcore agmdrawing Loading the.
Bootboxjs is a small JavaScript library which allows you to create programmatic dialog boxes. Im going to show you how to make it easy from scratch. Next we need to open tsconfigappjson from root folder and you need to.
In this article we will discuss how to utilize Google Map API with AngularjJS. W hen I came to realize how easy it was to implement route lines on a Google Map thanks to the Flutter Polyline Points PackageI decided to create a quick post about this to share my experiences. Npm install -g ionic cordova.
Here ArrayList points are used to store the Latitude and Longitude positions on Google Map. Add a Google Map and Route. Install Google Maps-To use google maps in.
Here Im using Google Map JavaScript API for drawing the route between the points on Google Map. Hop on and hop off as many times as you like at any of the bus stops on the route and see all the best sights and attractions that the town or city has to offer. If our route consists of visiting multiple contacts then well add them as waypoints along the route.
To create an application you must have NodeJS and Ionic Cordova CLI. Identifying a place in a map becomes easy with location makers. Install agmcore npm Package.
In this way the route will have a number of legs. Really easy to get started. If sebm-google-map-directions is an Angular component and it has origin input then verify that it is part of this module.
Drawing the line in My Mps would allow you save the line to access it again in future. Open Google Maps right click for drop down window select Measure Distance. Categorized as angular google-maps google-maps-api-3 google-maps-markers typescript Tagged angular google-maps google-maps-api-3.
In this article you will learn how to integrate Google Maps using Angular in MVC 5. Open angularjson file and add below styles Open modulets and import the below modules from PrimeNg. For these all setting we need to pass as URL parameters.
The above points are fetched from the result and draw a route on Google maps. Angular Google Maps provides a package that allows users to draw new shapes on the map integrating googlemapsdrawingDrawingManager. In this recipe well add functionality to display and add a route to a Google Map.
This direction service requires the start and the endpoint of the route to be drawn. A few months back while working on a location based taxi calling app I had to build in functionality to render the route from the users location to the selected or searched listing on the map. Create A New Angular Project -ng new google-maps.
For Ionic 3 just remove typeangular. The Angular project used Sebastian Holsteins open source angular-google-maps package for maps functionality. The Google Maps JavaScript declaration files see source files on GitHub can be installed using NPM from the typesgooglemaps package.
It responds the direction resource which will be rendered on the map layer. Angular Google Maps AGM Angular components for Google Maps. First zoom in or enter the address of your starting point.
GMap Implementation in Angular application. Run Project -ng serve -o. Then draw a route by clicking on the starting point followed by all the subsequent points you want to measure.
This extensive guide will show you how to draw multiple location markers on Google map in Codeigniter 4 application using the Google map API key. Bring farm data to life. Go to Angular application and install PrimeNg using the below command.
Finally run the application. Implementing google maps in your angular application may be interesting in the event that you dont realize accurate stream however following these straightforward strides for executing maps anybody can implement it easily. We also need to install typesgooglemaps for google maps library.
At last the route is drawn on Google Map by using polyLine. Open indexhtml file and add below script GoogleMapKey Replaced with your Google map key. If sebm-google-map-directions is a Web Component then add CUSTOM_ELEMENTS_SCHEMA to the NgModuleschemas of.
Add the polyline to map like. We can modify that Map image like we can add markers paths custom markers zoom size settings etc. Ah right yes can draw a line with Measure Distance tool.
For this recipe were only going to use one route on our Google Map. Run the following command to create a new application. This API is actually a get URL which will return Map image.
Google Map Location Coordinates Using Bootbox In ASPNET MVC 5302017 124432 PM. So lets run bellow command to install googlemaps npm. Install the needed packages.
Now in this step we need to just install agmcore in our angular application. Using Google Maps APIs from Scratch. You can draw the path among multiple points so it is not restricted to create path between two points or three points.
Drawing Route Between two Locations. These types are automatically generated. To measure the distance on the google maps distance calculator tool.
AngularJS directives for the Google Maps Javascript API - Controller uiGmapGoogleMap required by directive uiGmapMarker cant be found. Google Map API With AngularJS - Part 17 May 25 2016. In this article you will learn to create interactive custom Google Map in SharePoint Online.
First make sure that you install the following NPM packages. So lets add as like bellow. This is an example of an easy AngularJS application whos intended only to learn using such APIs.
The DefinitelyTyped project is an open source projects that maintains type declaration files for many packages including Google Maps. Ionic start Ionic4GoogleMapsSDK blank --typeangular cd Ionic4GoogleMapsSDK. I have created a PHP file where I have defined the Google map API key and the way points where you can draw the route path.
You can calculate the length of a path running route fence border or the. Create Interactive Custom Google Map In SharePoint Online Nov 29 2016. We will help you understand the nuances required to show multiple markers on Google Maps from the database in the CodeIgniter app.
Google Map API provides Direction service to draw route between locations. Find local businesses view maps and get driving directions in Google Maps.

Elyasa Responsive Coming Soon Wordpress Plugin Nulled Wordpress Plugins Plugins Wordpress

Top 30 Web Design Trends For 2022 Web3 Web Design Brisbane

Ultimate Guide To 30 Api Documentation Solutions

Javascript Resources Xsengine Sap Blogs

30 Examples Of Powerful Value Propositions To Inspire You Value Valueproposition Marketing Value Proposition Business Model Canvas Value Proposition Canvas

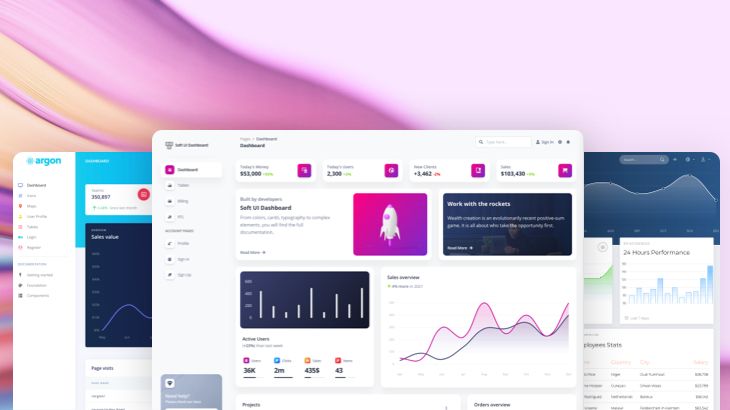
Pin On React Js Templates

Eye Tattoo Eye Tattoo Body Tattoos Tattoos

Monster Angular 12 Admin Template By Wrappixel Themeforest

Webinar Powerpoint Template 30 Unique Slides Powerpoint Design Powerpoint Design Templates Powerpoint

Java Collection And Map Interface Java Map Interface

30 Open Source And Free Dashboard Templates

React Native Vs Iconic Vs Xamarin Vs Native Script Pinterest

Automation Testing Using Cucumber Tool And Selenium Selenium Tutorial 30

30 Best Web Design Agencies To Work With In 2022

30 Codepen S For Your Login Form Layouts By S Khan Makers Byte Medium